1
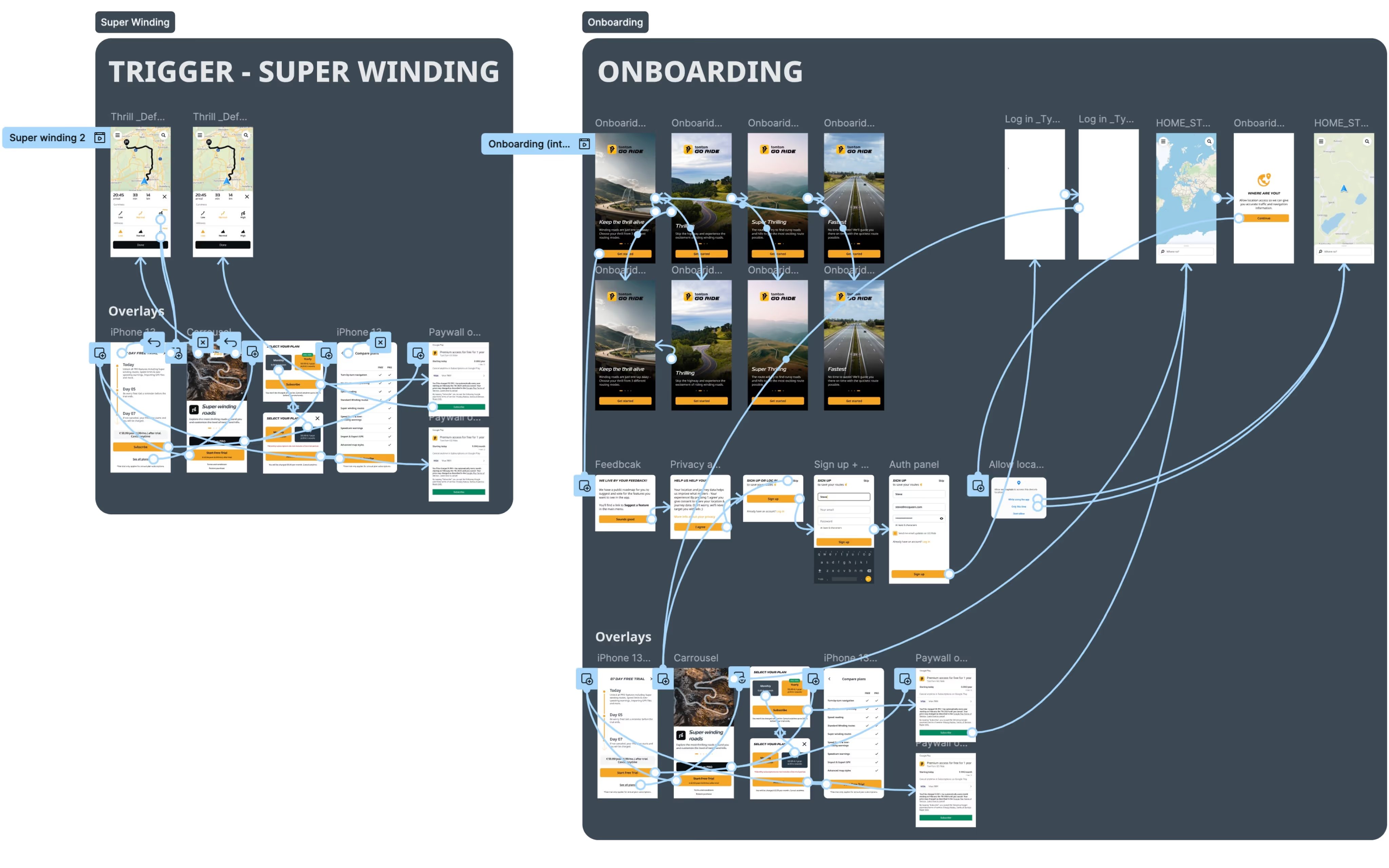
Paywall Integration to Drive Monetization
Challange
Monetizing the app required implementing a paywall to introduce a PRO tier, locking key features behind a subscription. This needed to be done in a way that encouraged upgrades while maintaining a strong user experience.
2
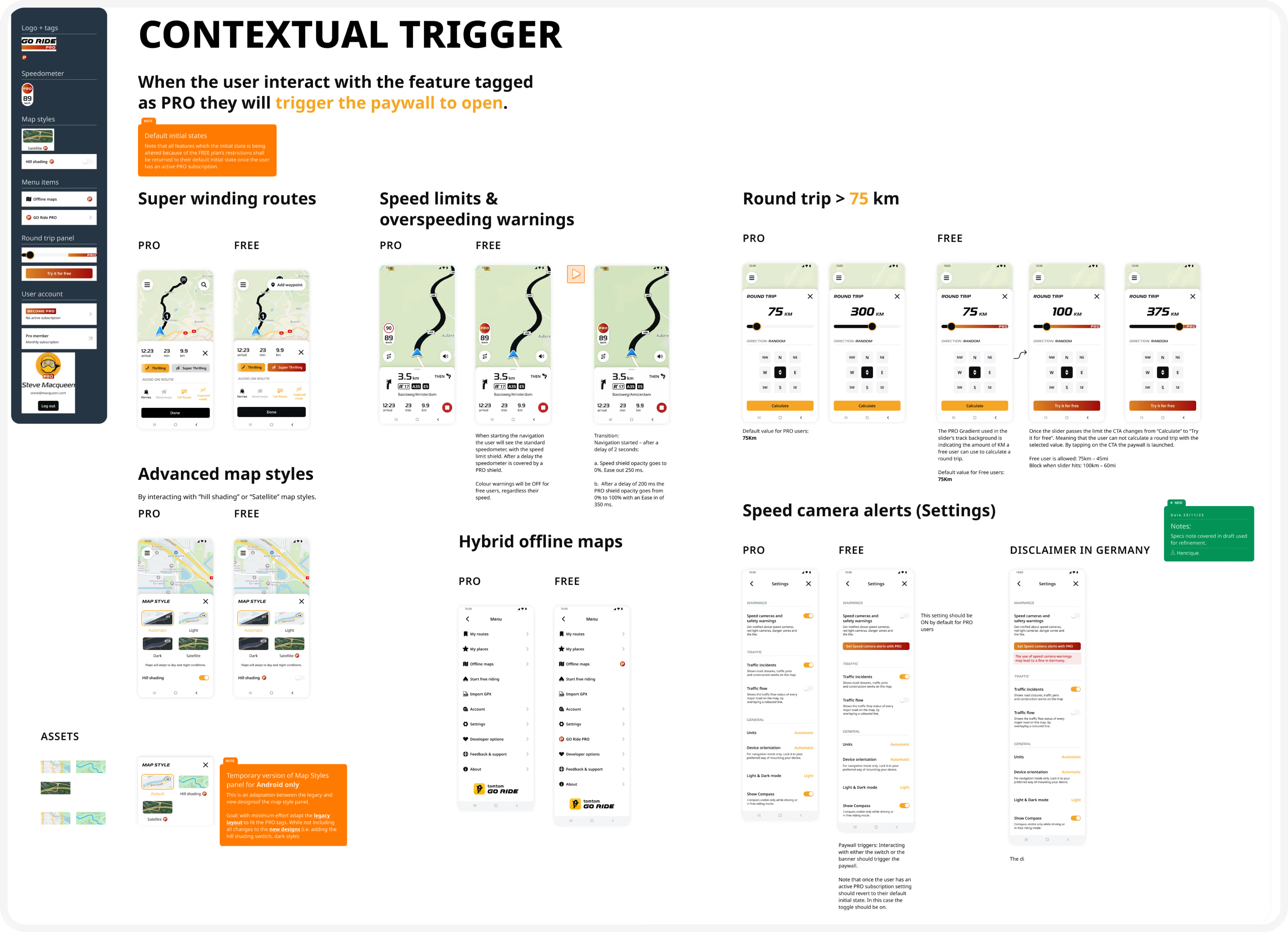
Crafting a Cohesive PRO Tier Visual Identity
Challange
Establish a strong visual identity for the PRO tier while maintaining consistency across the app’s design.
3
Designing the Round Trip Planner to Boost Engagement
Challange
Deliver a technically feasible solution for a feature that allowed motorcyclists to plan round trips. A key challenge was relying solely on TomTom’s proprietary technology, with no external APIs.
☻
Impact
User Adoption and Engagement Metrics
User Base: Grew to over 60,000 users, with strong engagement metrics.
Feature Usage: The Round Trip Planner became the app’s most-used feature, demonstrating its value to motorcyclists.
User Feedback: Received positive feedback for the app’s usability, accessibility, and visual identity.
Reflections
Lessons Learned: Growth Through Resilience and Adaptation
– Strong cross-functional collaboration (e.g., working with CRM experts, developers, and marketing) was key to delivering impactful solutions.
– Early and iterative user testing can significantly refine monetization strategies and improve the overall user experience.
– Detachment from end results is an essential skill—projects may pivot or be canceled, but the experience and skills gained remain invaluable.